

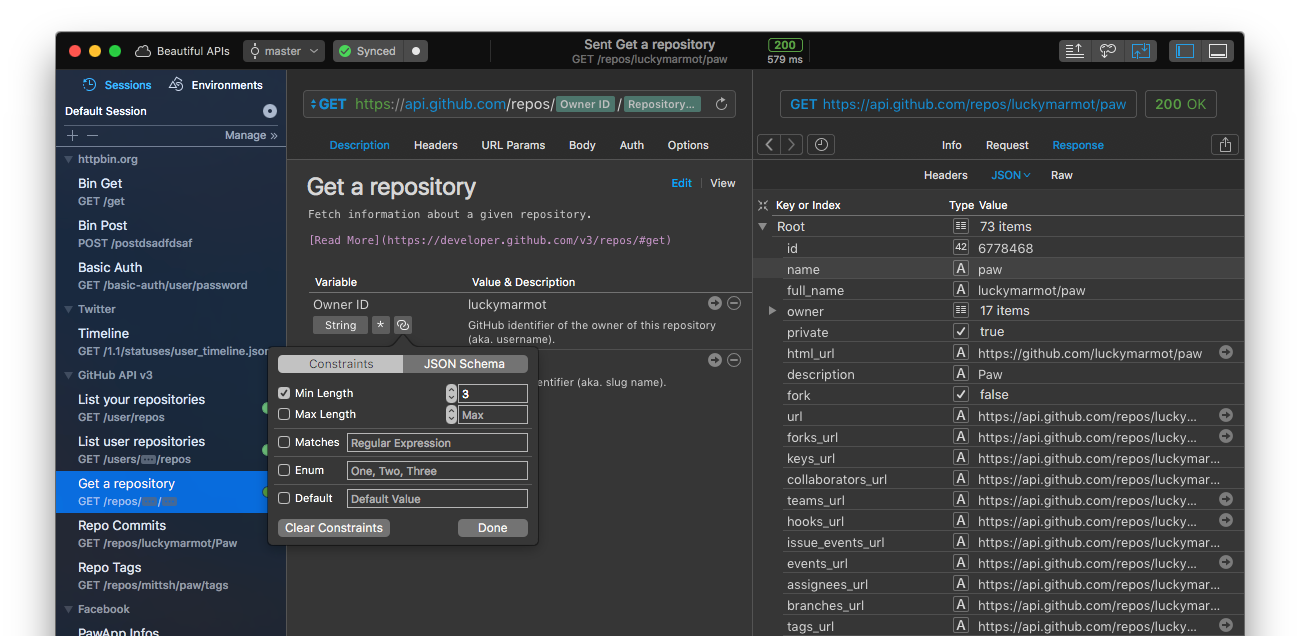
SWT tried to automate this to some degree, and once again, it gets it right for simple UI tasks. One can automate the most common cases for very simple user interfaces, but many if not most UI tasks require a much finer touch.

But the UI guidelines for most environments are not as simple as the basics of "this is what a button looks like." There are many subtler differences, from the spacing between UI elements to the order in which certain well-known actions should appear in a list to the exact position of the Preferences/Options dialog in the menu system.
#Gui toolkit for native osx gui download windows
It's not hard to make a button that looks like an OSX button, or a Windows button, or that of any other toolkit. On desktop applications, this is just annoying and breaks user expectations. The solution taken by Swing is to emulate various systems, which fails spectacularly.Īnd then there is cross-platform consistency, the idea that your app can look exactly the same on all systems (often chosen by games, where this increases immersion). The only realistic solution is to forget about pixel-exact layout, and to write to a common interface which abstracts over over system-specific toolkits. The only real solution is to re-write the application for each system (thus ignoring Java's cross-platform benefits). These issues can't be solved through a simple stylesheet when they touch on the behavior or general layout of the application.
/Tk-Demo_using_Tk_8.6.6_on_Windows_10_November_2016-5c5b182d46e0fb0001849b10.jpg)
It's a toolkit that uses JNI underneath to call native components - so if something doesn't look right there, it's not going to be because of the look and feel. You specifically mention SWT not looking native, which is a bit odd, because SWT is native. I'm saying all the above based on Swing, which is of course a lightweight, non-native GUI toolkit. This is much less severe than it used to be - these days if I set the default platform look and feel in Swing, I notice very little that looks odd. For copyright reasons, developers often can't just use these existing graphics outright, so they have to be recreated - and while they do a good job for the most part, inevitably some things get missed given the huge array of graphical components out there.

These days the graphics used to represent GUI components aren't as simple as random bitmaps that are stretched (since these don't scale very well at all) - they're often vector based graphics with a lot of corner cases programmed into them (so when the button reaches the edge of the screen it may look slightly different, for instance.) And of course, you'll need different graphics when a button is clicked. But this might be harder than you imagine. Isn't it only a matter of designing buttons that look like 'native' buttons?


 0 kommentar(er)
0 kommentar(er)
